今回から全10回にわたって、ランディングページ(LP)について一緒に学んでいきましょう。
「LPって何?」「どうやって作るの?」という初心者の方にもわかりやすく、LPの基本をお伝えしていきますね。
LPって何?

ランディングページって、普通のホームページと何が違うの?

ランディングページ(LP)とは、「商品やサービスの申し込み・購入」「資料請求」「会員登録」など、特定の目的のために作られたWebページのことなんです。
つまり、「お客様に何かの行動を取ってもらうために作るページ」というわけです。
普通のWebサイトが「会社案内」や「商品一覧」など、様々な情報を掲載するのに対して、LPは「この1つの目的」に焦点を当てているんですよ。
なぜLPが必要なの?

でも、普通のホームページじゃダメなの?

ダメではありません。実際、ホームページとLPを兼ねているサイトもあります。
ただ、LP専用で作成する方が、以下のメリットがあるんです。
- 高いコンバージョン率が期待できる
- 商品・サービスの魅力を効果的に伝えられる
- 成果を数値で測定しやすい
特に注目してほしいのは、「成果を数値で測定しやすい」という点です。
LPはお客様に特定の行動(申し込みや購入など)を取ってもらうことだけを目的としているため、その成果が明確に分かるんです。
例えば、「100人のお客様のうち、何人が申し込んでくれたのか」「どこで離脱してしまったのか」といった具体的なデータを簡単に収集できます。
通常のWebサイトと違って余計な情報や機能がないため、お客様の行動分析がとてもしやすいんです。このように数値で効果を把握できることは、マーケティング施策の改善にも大きく役立ちます。
LPの基本構造

じゃあ、具体的にLPには何を載せればいいの?

効果的なLPには、必ず押さえておきたい要素があります
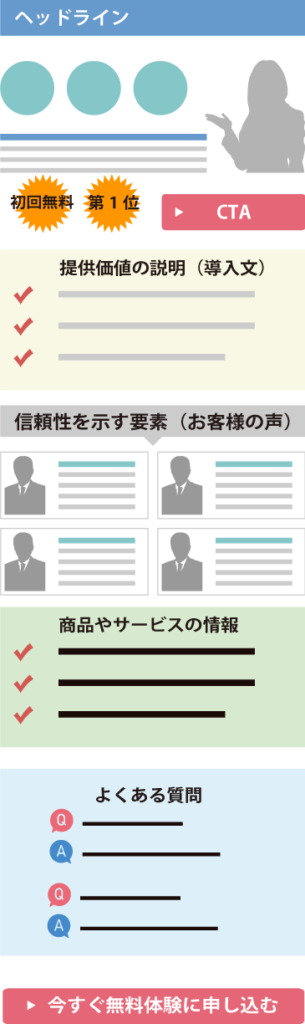
1. ヘッドライン
パッと見て印象に残る、魅力的なタイトルが必要です。「このページ、読んでみようかな」と思ってもらえるような一文を考えましょう。
2. 提供価値の説明(導入文)
「このサービスを使うと、どんないいことがあるの?」を簡潔に伝える部分です。
3. 信頼性を示す要素(お客様の声)
「本当に大丈夫?」という不安を解消するために、実績やお客様の声を入れていきます。
4. 商品やサービスの情報
提供価値の説明(導入文)で行った説明より、より詳しく商品を説明していきます。
5. よくある質問
あらかじめ想定される、質問をいくつか用意し答えていきます。
4. CTA(Call To Action)
「さあ、ここをクリック!」という行動を促すボタンです。目立つ色や文言で作りましょう。

ちょっと長くなりますが、イメージ画像は以下のような感じ。
あ、見たことある構成!となるのではないでしょうか?
でも、意識して見ないとよくある構成でもいざ作成!となるとできないものですよね…😅

LPの活用シーン

具体的にどんなときにLPを使えばいいの?

具体的には以下のようなシチュエーションで使われています。
商品・サービスの販売
- オンラインショップの商品販売
- セミナーや講座の申し込み
- コンサルティングサービスの集客
リード獲得
- 資料請求フォーム
- メールマガジン登録
- 無料サンプル請求
成功するLPの特徴
「効果の高いLPって、どんな特徴があるの?」実は、成功しているLPには共通点があるんです。
1. シンプルで分かりやすい
余計な情報は省いて、本当に必要な情報だけを載せましょう。
2. ユーザー目線
「お客様が知りたいこと」をきちんと提供することが大切です。
3. 明確なCTA
「次に何をすればいいの?」が一目で分かるようにしましょう。
まとめ
LPの基本について、なんとなくイメージがつかめてきましたでしょうか?
「まだちょっと難しそう…」と感じた方も大丈夫!これから順を追って詳しく解説していきますので、一緒に学んでいきましょう。


