WordPressサイトの表示速度を簡単に改善できるプラグイン「Autoptimize」について、完全初心者の方にも分かりやすく解説していきます。
Autoptimizeとは?
Autoptimizeは、WordPressサイトのパフォーマンスを向上させるための最適化プラグインです。
主な機能は以下の通りです:
- HTML、CSS、JavaScriptの最適化
- 画像の遅延読み込み
- クリティカルCSSの生成
- Google Fontsの最適化

専門用語が多くて難しそう…

確かに専門用語が多いですね。
でも、詳しい仕組みは分からなくても、使い方さえ覚えれば、
これらのことが簡単にできてしまいます。
Autoptimizeのインストール方法
では、実際にAutoptimizeをインストールしてみましょう。
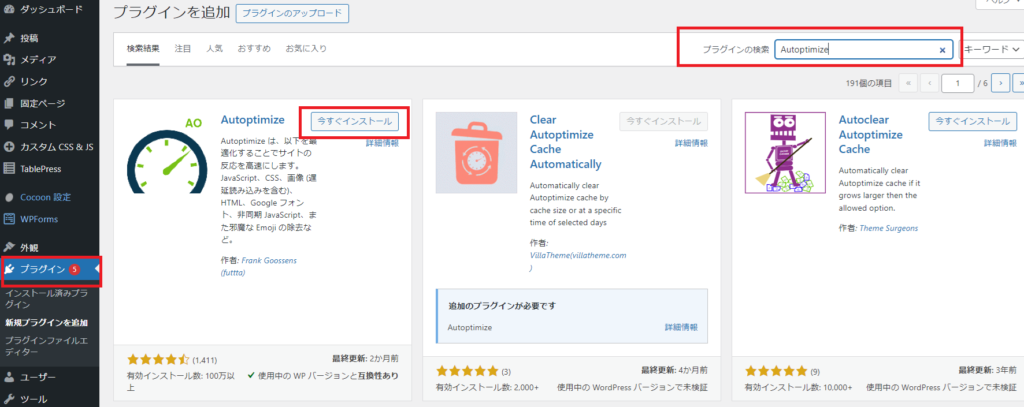
- WordPressの管理画面で「プラグイン」→「新規追加」を選択
- 検索欄に「Autoptimize」と入力
- 「今すぐインストール」をクリック
- インストール完了後、「有効化」をクリック

Autoptimizeの基本設定
インストールが完了したら、次は基本的な設定を行います。
1. 一般設定
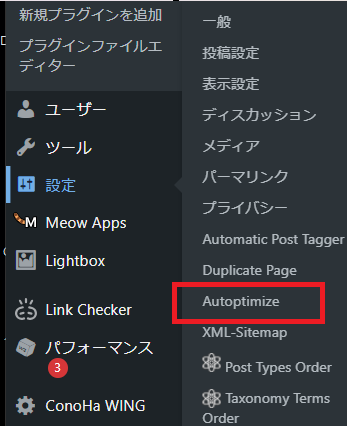
WordPressの管理画面から「設定」→「Autoptimize」と進みます。

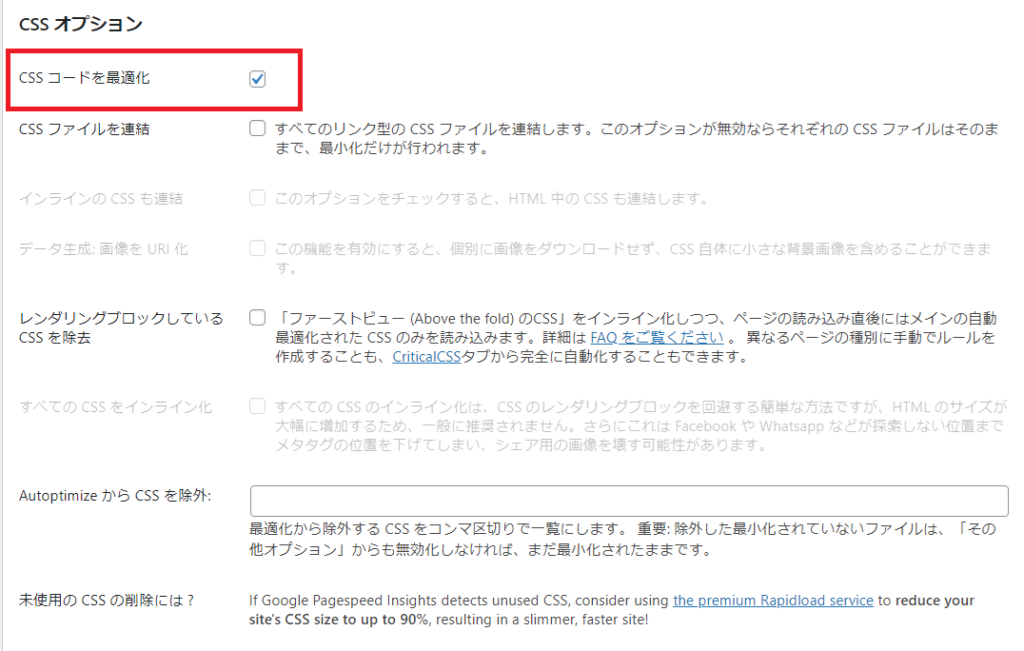
ここでは主に以下の項目にチェックを入れます:
✅JavaScript コードの最適化

✅CSS コードを最適化

✅HTMLコードを最適化

他の設定はデフォルトで大丈夫です。
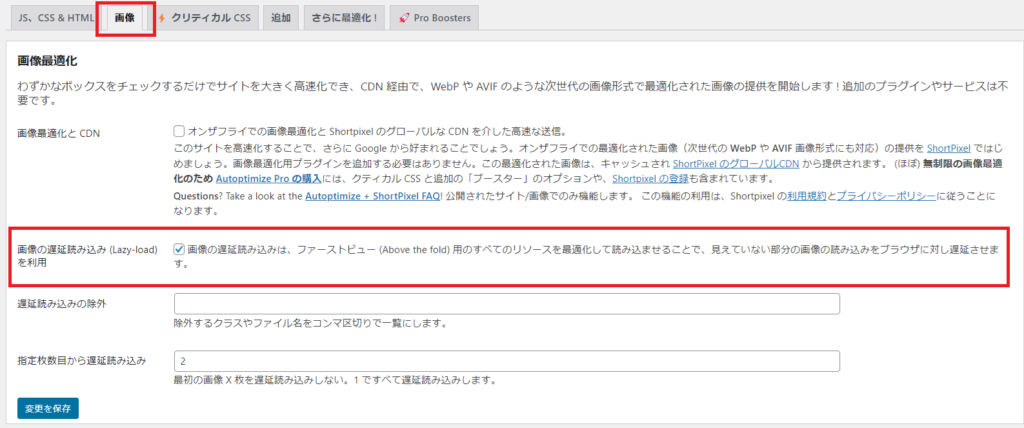
2. 画像の設定
次に「画像」タブをクリックし、以下の項目にチェックを入れます。
✅画像遅延読み込み(Lazy-load)を利用


遅延読み込みって何?

チェックボックスの説明にも書いてありますが、見えていないページの画像は読み込まず、ページをスクロールしたときに始めて画像を読み込む機能のことです。
※「変更を保存」を忘れずに!
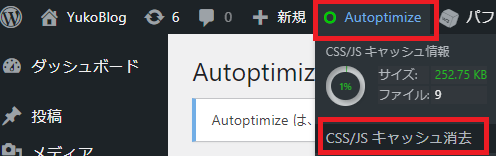
キャッシュのクリア方法
設定を変更したら、キャッシュをクリアする必要があります。
- 管理画面の上部にある「Autoptimize」をクリック
- 「CSS/JSキャッシュ消去」を選択

Autoptimizeの効果を確認する方法
Autoptimizeを設定したら、その効果を確認してみましょう。
- Google PageSpeed Insightsにアクセス
- サイトのURLを入力して「分析」をクリック
「数値が上がったら成功ってこと?」その通りです!数値が上がっていれば、サイトの表示速度が改善されたということですね。
Google PageSpeed Insightsについては以下の記事で詳しく説明しています。
注意点とトラブルシューティング
Autoptimizeは非常に便利なプラグインですが、使い方によっては問題が発生することもあります。
- 他の最適化プラグインと競合する可能性がある
- 過度な最適化設定はサイトの表示崩れの原因になることも

表示が崩れてしまったらどうすればいいの?

まずは、一時的にプラグインを無効化してみて、このプラグインが原因かどうかチェックしてみてください。もし、このプラグインで問題が発生しているようであれば、
このプラグインを使用せず、別の最適化プラグインの使用を検討する必要があります。
まとめ
Autoptimizeの基本的な使い方と設定方法について理解できたでしょうか。
Google PageSpeed Insightsで確認して、ページ速度が改善されるようであれば、使用した方が良いツールとなりますが、もし速度が改善しないようであれば、使用する必要はありません。
それぞれのサイト構造によって異なりますので、使った方が良さそうであれば検討してみてください。