ウェブサイトやブログの表示速度改善に欠かせないツール、TinyPNGについて初心者の方にも分かりやすく解説していきます。
TinyPNGを使えば、誰でも簡単に画像を圧縮できるんです。
TinyPNGとは?
TinyPNGは、画像ファイルを圧縮してくれる無料のオンラインツールです。
その特徴は以下の通りです。
- 画質をほとんど落とさずに圧縮
- PNG、JPEG、WebP形式に対応
- 使い方が簡単
なぜTinyPNGを使う必要があるの?
画像ファイルを圧縮する主な理由は、ウェブサイトの表示速度を改善するためです。
- サイトの読み込みが速くなる
- ユーザー体験が向上する
- SEO(検索エンジン最適化)に好影響

サイトの表示速度が遅いと、どんな問題があるの?

Yuko
遅いサイトはユーザーにストレスを与え、離脱率を高めてしまいます。
また、Googleは表示速度の速いサイトを高く評価する傾向があるんです。
サイト速度改善については、こちらの記事で詳しく説明しています。
TinyPNGの使い方
では、実際にTinyPNGの使い方を見ていきましょう。
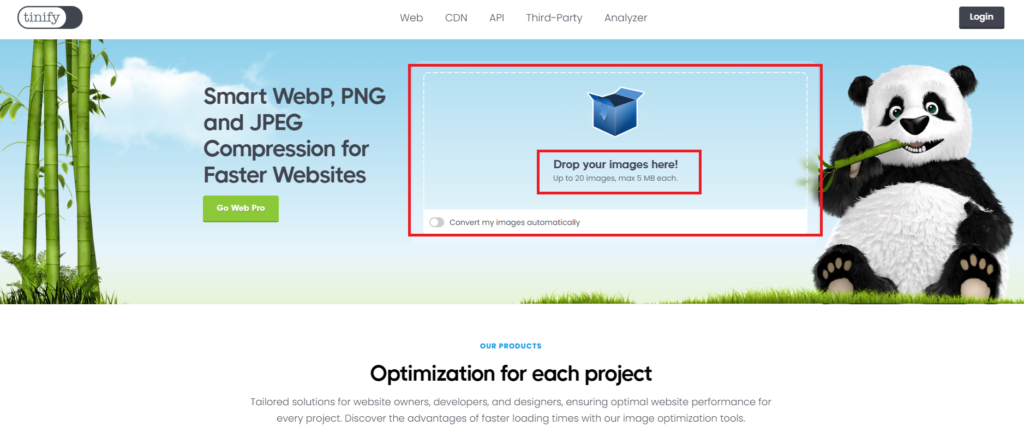
1. TinyPNGにアクセス
まずは、TinyPNGの公式サイトにアクセスします。
2. 画像をアップロード
サイト中央の「Drop your .png or .jpg files here!」という部分に画像をドラッグ&ドロップするか、クリックしてファイルを選択します。


Yuko
複数の画像を一度に圧縮できますが、
最大20枚までという制限があります。
3. 圧縮完了を待つ
アップロードした画像が自動的に圧縮されます。
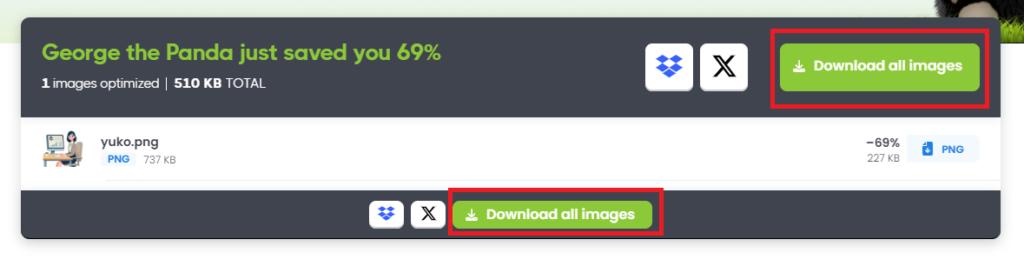
4. 圧縮された画像をダウンロード
圧縮が完了したら、「Download」ボタンをクリックして圧縮された画像をダウンロードします。

TinyPNGのメリットとデメリット
メリット
- 無料で使える
- 操作が簡単
- 高い圧縮率
- 画質の劣化が少ない
試しに以下の画像を圧縮してみました。-69%削減されたと上の画像に表示されていますが、見た目はほとんど変わりません。


デメリット
- 一度に圧縮できる枚数に制限がある(20枚まで)
- オフラインで使用できない
まとめ
TinyPNGは、初心者の方でも簡単に使える画像圧縮ツールです。ウェブサイトやブログの表示速度を改善したい方にとって、とても有用なツールと言えるでしょう。
TinyPNGでAPIキーを取得してWordPressと連携する方法もあるのですが、それはまた記事が書けたら、参考リンクとして載せますね。



