Googleが提供する無料のウェブサイト分析ツール「PageSpeed Insights」について、初心者の方にも分かりやすく解説していきます。ページ速度を知る上では欠かせないツールです。
PageSpeed Insightsとは?
PageSpeed Insightsは、ウェブサイトの表示速度を分析し、改善点を提案してくれるGoogleの無料ツールです。
主な特徴は以下の通りです:
- モバイルとデスクトップ両方の速度を分析
- 実際のユーザーデータと実験室データの両方を提供
- 具体的な改善提案を表示
なぜPageSpeed Insightsを使う必要があるの?
ウェブサイトの表示速度は、以下の理由から非常に重要です。
- ユーザー体験の向上
- 直帰率の低下
- コンバージョン率の向上
- SEOランキングの改善

えっ、サイトが少し遅いだけで、そんなに影響があるの?

はい、実はかなり大きな影響があるんです。
例えば、Googleの調査によると、読み込みに3秒以上かかるページからは53%のモバイルサイト訪問者が離れてしまうそうです。
PageSpeed Insightsの使い方
では、実際にPageSpeed Insightsの使い方を見ていきましょう。
1. PageSpeed Insightsにアクセス
まずは、PageSpeed Insightsの公式サイトにアクセスします。
2. URLを入力
サイト中央の入力欄に分析したいウェブページのURLを入力し、「分析」ボタンをクリックします。

「複数のページを一度に分析できる?」残念ながら、一度に分析できるのは1ページだけです。
重要なページから順に分析していくのがおすすめですよ。
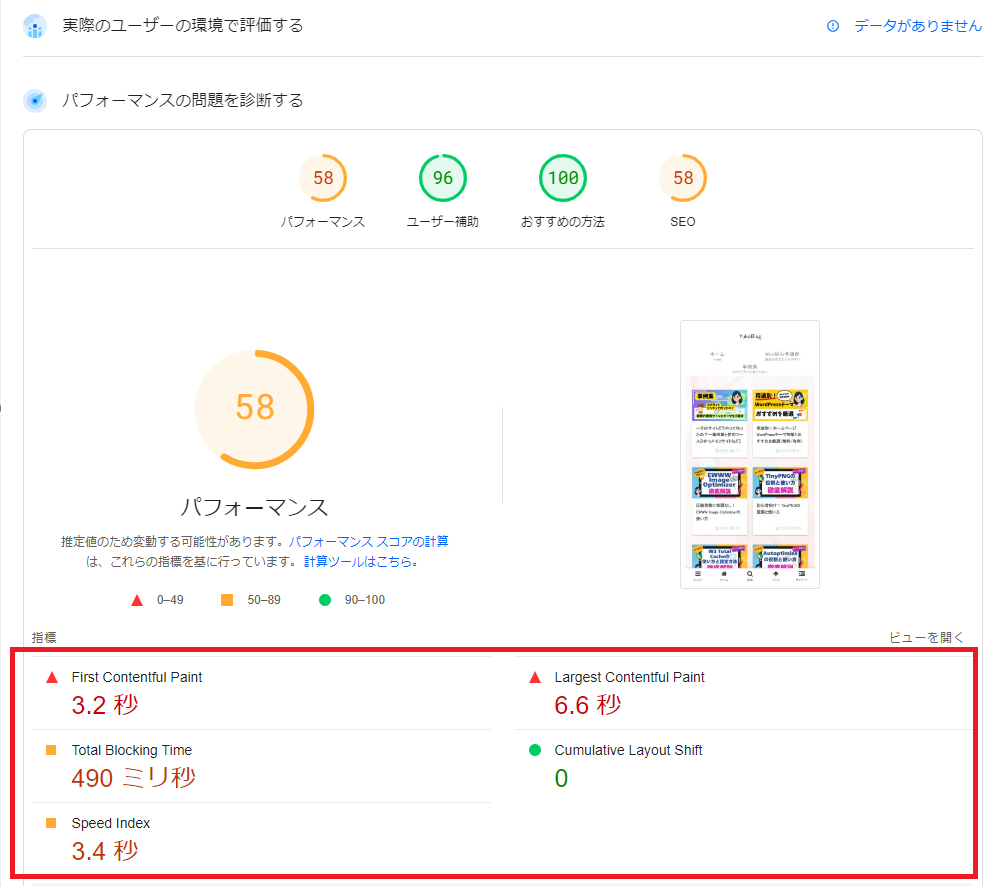
3. 結果を確認
分析が完了すると、結果が表示されます。主に以下の項目が表示されます:
- パフォーマンススコア(0-100点)
- 主要な指標
- 改善のヒント
主要な指標の見方
PageSpeed Insightsでは、以下の主要な指標が表示されます:

- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Speed Index (SI)
- Cumulative Layout Shift (CLS)
- Total Blocking Time (TBT)

英語ばっかりで難しそう…

大丈夫です。これからそれぞれの指標についてしっかり説明していきます。
First Contentful Paint (FCP)
FCPは、ページの読み込みが始まってから最初のコンテンツ(テキストや画像など)が表示されるまでの時間です。
Largest Contentful Paint (LCP)
LCPは、ページ内の最大のコンテンツ要素が表示されるまでの時間です。
通常、メイン画像やテキストブロックが対象になります。
Speed Index (SI)
Speed Indexは、ページコンテンツが視覚的にどれだけ速く表示されるかを数値化した指標です。
具体的には、ページ読み込みの開始から、ページの可視部分がどのくらい早く表示されるかを測定します。

速いSpeed Indexは、ユーザーがコンテンツを素早く見られることを意味します。
Cumulative Layout Shift (CLS)
CLSは、ページの読み込み中や操作中に、ページ上の要素が予期せず移動する度合いを数値化したものです。

数値が低いほど、ユーザーにとって快適なページということになります。
Total Blocking Time (TBT)
ページが読み込まれている間に、ユーザーの入力(クリックやタップなど)に対してページが応答できない時間の合計を測定します。
改善のヒントを活用する
PageSpeed Insightsは、具体的な改善のヒントも提供してくれます。
主な改善点としては以下のようなものがあります:
- 画像の最適化
- JavaScript・CSSの最小化
- ブラウザのキャッシュの活用
- サーバーの応答時間の改善
「どれから始めればいいの?」優先度の高いものから順に対応していくのがおすすめです。
PageSpeed Insightsでは、各改善点に「影響度」が表示されているので、それを参考にするといいでしょう。
例えば、以下の画像では、赤い▲が影響度の高いものです。

試しに今回は画像に関する指摘が多かったので、プラグイン「EWWW Image Optimizer」を使用して一括最適化をしてみました。

すると、、だいぶパフォーマンスが向上しましたね。
まとめ
PageSpeed Insightsの基本的な使い方と見方について理解できたでしょうか。
定期的にチェックして、少しずつサイトの表示速度を改善していくことをおすすめします。
サイトの表示速度を改善することで、ユーザー体験の向上やSEOの改善につながります。


